It has been asked by Arone at Stackoverflow:
I've tried to make the content of my table editable but without success: my table disappears.
I now made an enhancement of my Dynamic Table Layout example, converted the existing JavaScript code into jQuery, added the
jEditable.js library (Thank you Mika and Dylan!) and added some code to send the modified
table back to App Inventor in the WebViewString property.
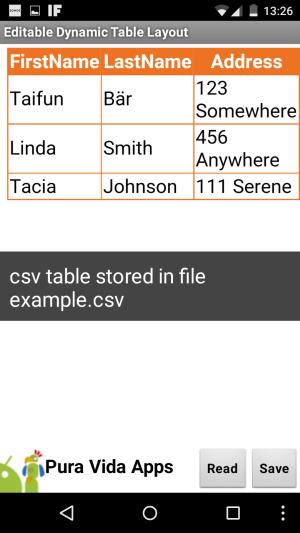
Using this example, you can load your example csv table from the root directory of your sd card. The name of the file must be example.csv.
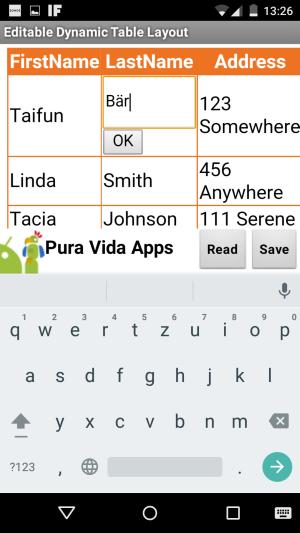
The csv table can have any number of columns or rows. You can edit some cells and store it back to your sd card.
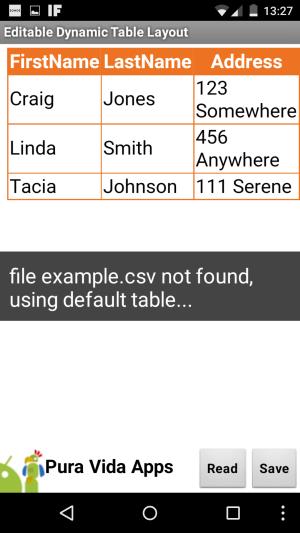
In case no file is found, the default example table will be used.
You can use this example for your projects without need to adjust anything in the HTML document.
And: it works with any desired number of rows and/or columns!
Well, if you do not like the colors etc., there are lots of possibilities you can adjust with
CSS in the header of the HTML document.
 The tools extension offers the method PathToAssets which always returns the correct path to the assets.
The tools extension offers the method PathToAssets which always returns the correct path to the assets.


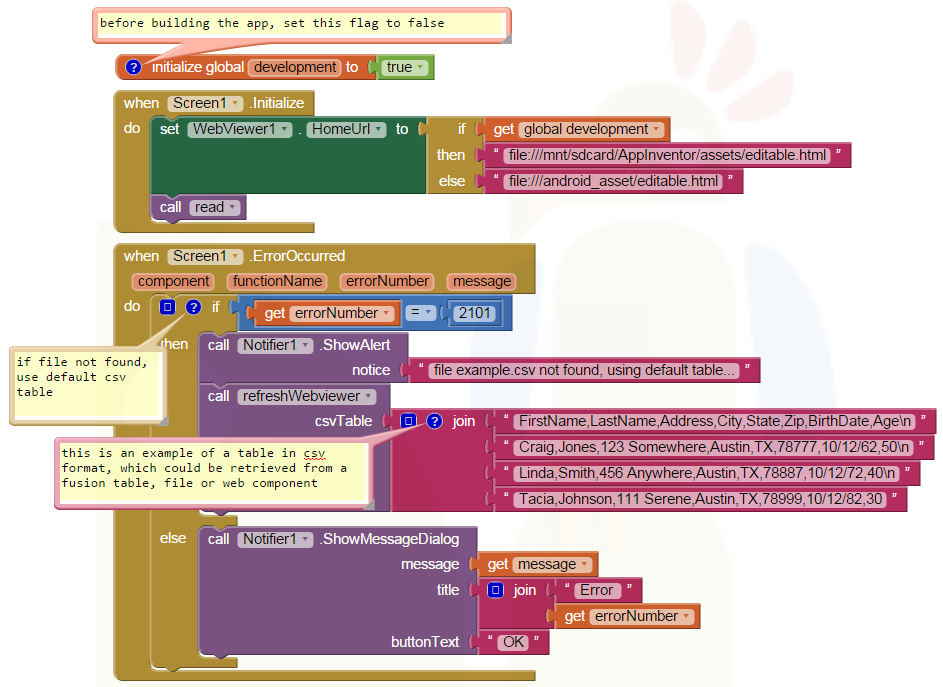
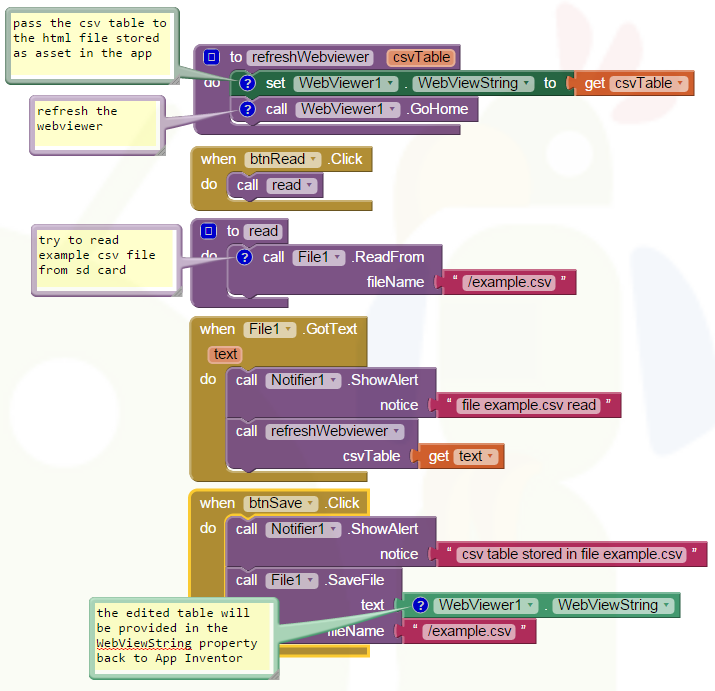
These are all the blocks. The "main work" is done in the embedded HTML/jQuery file.
In case no file example.csv is found, the default example table will be used.




 You can test with the apk file, which is available for free at Google Play:
You can test with the apk file, which is available for free at Google Play:
![]() Editable
Editable
You can buy the source code of this project.
With your payment you accept the
terms and conditions below.
Payment options
1. 
Please transfer 12 USD via Paypal
to Pura Vida Apps
2. 
After having received your payment I will be happy to send the download link to you. Please let me know your Google account!
I usually will send the download link not later than 24 hours after having received your payment.
Thank you! Taifun